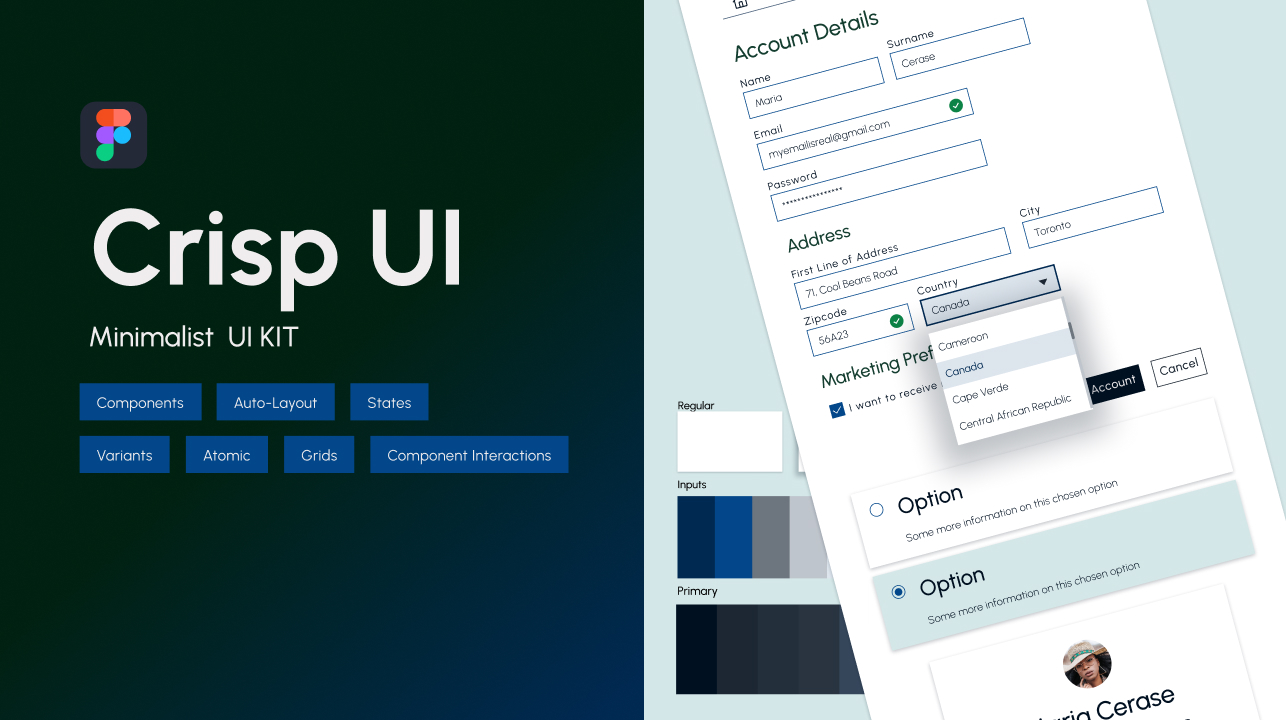
Crisp UI is a small design system built for impact and with a highly tokenised, customiseable approach. Each component is made of subcomponents that are working with autolayout, making customisation easy.
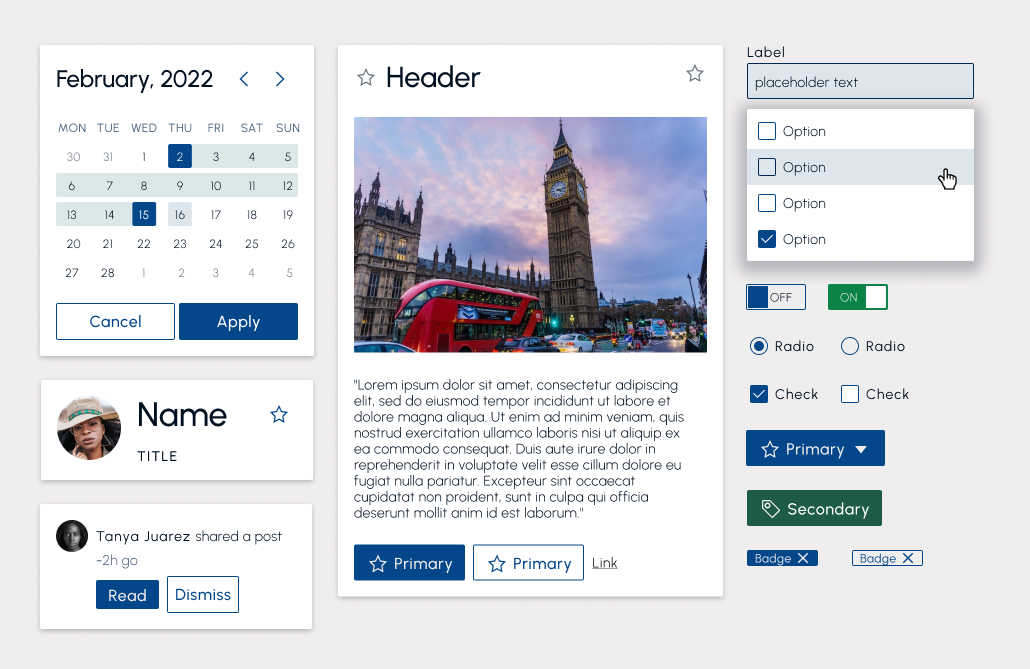
Components

All components are complete with key states for maximum affordance and accessibility. All colours and text combinations meet AA accessibility standards, and all hover states are highly accessible, making the interaction strong.
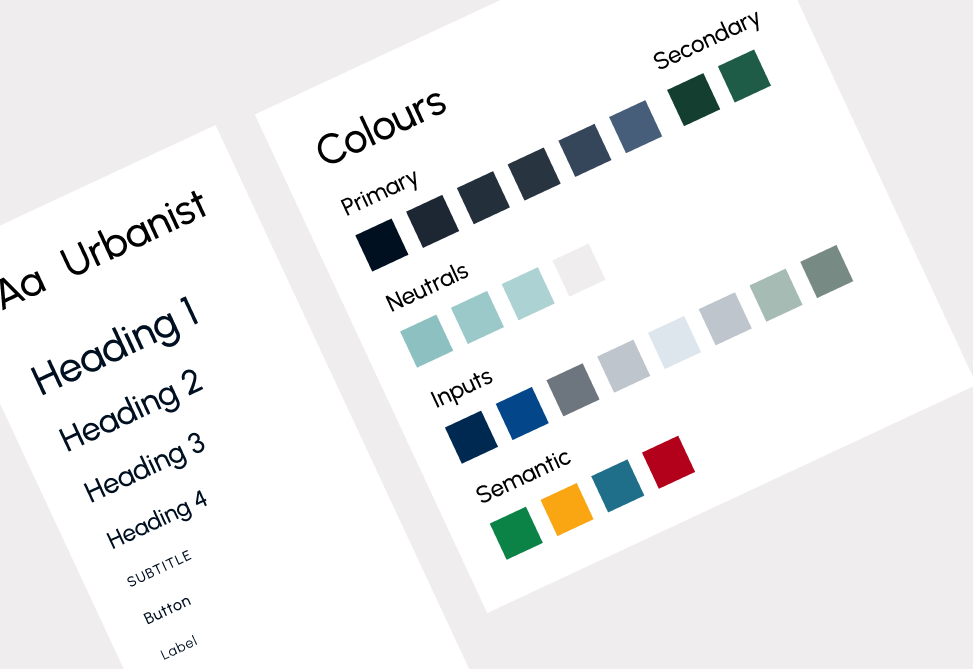
Styles

Typography is geometric, following a large typographic scale. Colours are bold to offer good contrast, and also neutrals provide enough variety for any creative project.